
Node-RED框架介绍及数据流部署
Node-RED介绍与登入功能等基础内容在前面已经介绍过了,今天我们就来学习开源可视化开发工具Node-RED具体框架介绍以及第一条数据流的部署。
1
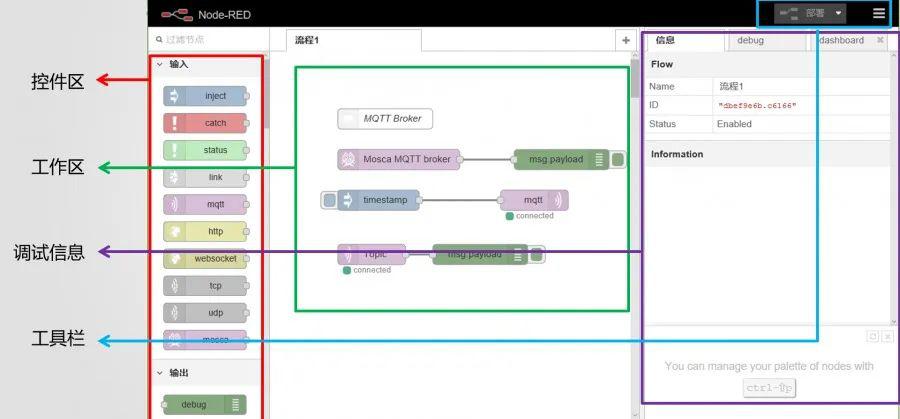
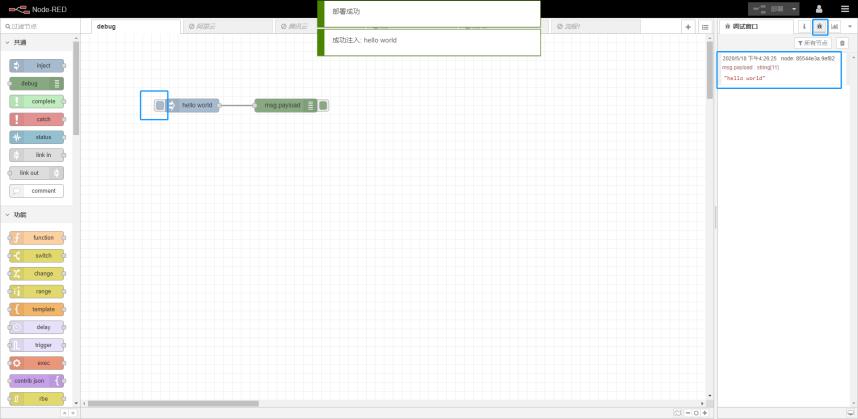
界面框架介绍


2
第一条数据流的部署
(1)拖拽输入与输出节点:
进入Node-RED后将控件区内的输入节点“inject”与输出节点“debug”,使用鼠标左键拖入工作区内。拖入以后发现“inject”变成了“时间戳”,“debug”变成了“msg.payload”,这是正常现象。如果你的计算机或是树莓派运行在英文环境下,理所当然,工作区内的节点的名字会变成英文。
(2)更改节点配置:

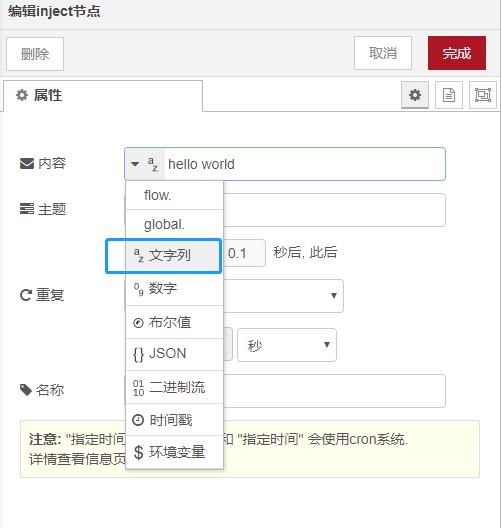
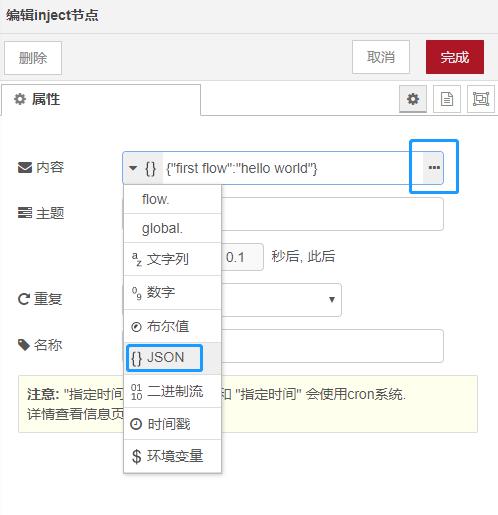
点击内容选项后的下拉菜单(小三角形),在菜单中选择文字列,并在输入框中输入“hello world”。
可以看到此时“时间戳”节点名字显示成“hello world”。

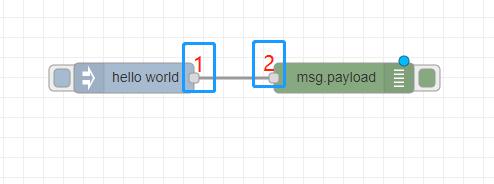
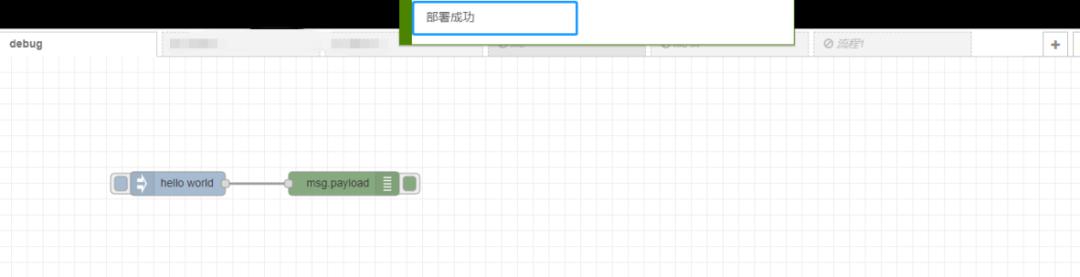
在node-red中用“flow”来表示数据的流向,中文意思是“数据流”,即为数据从输入节点流向输出节点。使用鼠标按住左键,从上图接口1连接到接口2,即可完成输入输出的节点连接。用一条线连接输入输出节点,大概是最简单最直观的构建数据流的方式了。


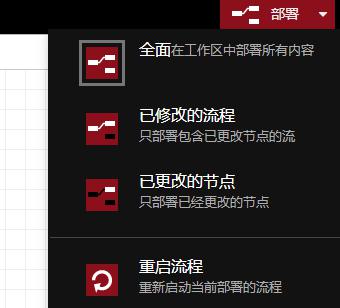
单击部署后,显示部署成功


点击时间戳节点左侧按钮发送消息,点击右上角调试窗口,即小爬虫按钮查看输出的消息。


3
手动编辑JSON格式输出
在时间戳节点中,输入的内容不仅可以选择输入文本列、数字等,还能以JSON格式输出,手动编辑JSON格式的代码即可通过JSON格式输出消息。

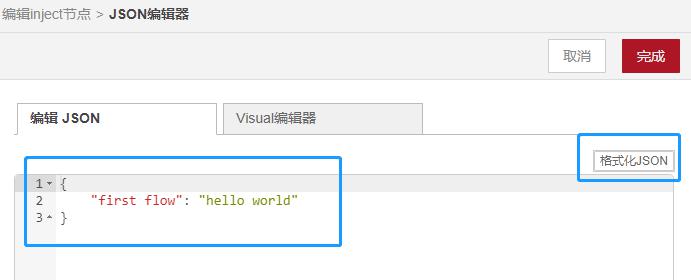
点击图中内容行蓝色框标出的三个点处,进入JSON编辑器。输入JSON格式代码:

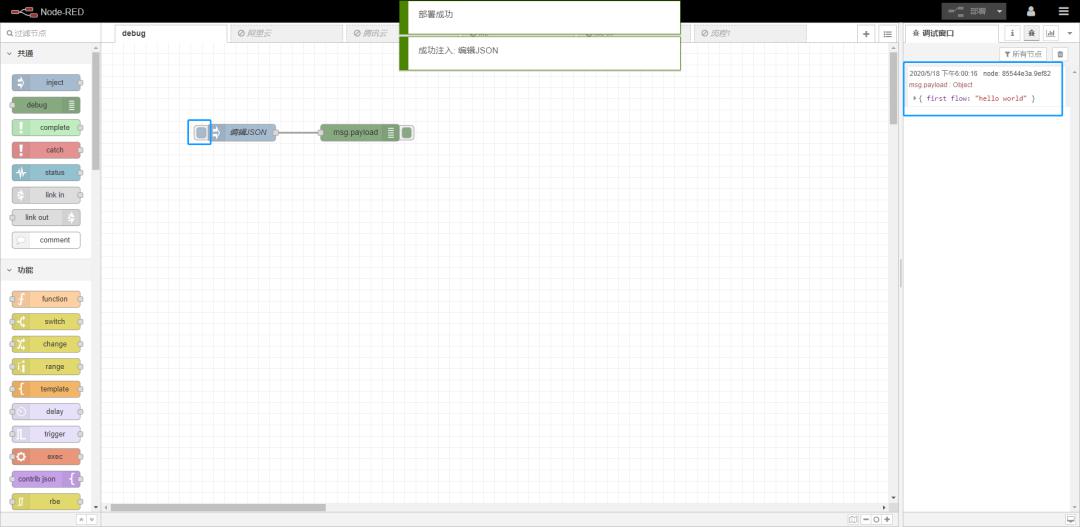
输入后,点击格式化JSON可检测是否输入有误。完成后点击部署。点击时间戳左侧按钮,发送JSON格式消息,会在调试窗口显示图中消息。


往期回顾


